The Making of the Illustration
ここでは、Adobe Illustrator(以下イラレ)を使用したイラストのメイキングを紹介します。
どえらく時間のかかる、はっきり言ってしまうと非効率この上ない作業ですが…光野的には「むしろ性に合う」やり方であります。こんなめんどくさいこと誰もやらないだろー的なことをわざわざやるのが大好きな難儀な性分です。そんな無茶メイキングになりますが、おつきあいくださいませ。
【その1・下絵とスキャン】
下絵は、漫画原稿用紙にシャープペンシルで下描きをし、黒のコミックインクとニュームのタマペンでペン入れします。
ラフをノートに描いてからライトボックスで下絵を起こすこともありますし、原稿用紙に直接描くこともあります。今回は原稿用紙に直接下絵を起こしました。

はみ出しや修正などのホワイト入れは、ペン入れ線画の段階で行います。線画の修正は極力データ上ではやらないようにしています。
ペン入れとホワイト修正が完了した原画を、スキャナで取り込みます。
大体原寸大で解像度300dpi、グレースケールで取り込んでいます。
データ上でのごみ取りがあまりに骨なので、なるべくスキャナのガラスはぴっかぴかに拭いておき、原稿自体も羽箒で奇麗に奇麗にしておきます。
取り込んだ原画はAdobe Photoshop(以下フォトショ)の上で『レベル補正』や『明るさ・コントラスト』などの調整レイヤーを駆使して、なるべく線が納得の行くシャープさになるまで補正します。どうしても取れなかったごみに関しても、このあたりでさくさく消して行きます。
ちなみにここまでは、イラレ使用のイラストもフォトショ使用のイラストも手順はまったく同じです。
奇麗になった線画は、拡張子psdで保存をします(一番動作が速いのがこれ。epsだとサムネールがジャギるし、jpgやtifだといちいち読み込むことがある)。
【その2・イラレでパス作成】
さて奇麗に取り込んだ線画を、今度はイラレに『配置』します。
 イラレの書類そのものが重たくなってしまうのを回避するため、『リンク』にチェックを入れて配置します。
イラレの書類そのものが重たくなってしまうのを回避するため、『リンク』にチェックを入れて配置します。
線画を配置したレイヤーは、レイヤーパレットオプションの『テンプレート』にチェックをし、動かないように固定しちゃいます。
テンプレートにしたレイヤーの上に、もう一枚レイヤーを新規で作ります。このレイヤーで、原画から原画の線を『パス』として作成していきます。
この線画は、すべて『線』ではなく『塗り』で作って行きます。
で、セオリー通り『塗り』のままペンツールでパスを作ろうとすると、どうしてもオープンパスになっている部分が邪魔をしてしまい、原画が見えなくなる部分が出てきてしまいます。
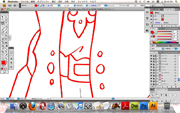
そこで、画面表示をデフォルトの『プレビュー』から『アウトライン』にしてしまいます(画面上部『表示』メニューから『アウトライン』を選ぶだけでOK)。そうすると、配置した画像がテンプレートレイヤーである場合、もともとの画像は生きたまま、これからペンツールで作って行くパスはラインで見えるようになります。
ちなみにここで使う『塗り』の色はM100Y100の金赤を好んでいます。
プレビューとアウトラインを交互に見ながら線の作り忘れが無いかどうかを確認する際に、黒や青だとわかりづらいためです。
【その3・とにかく根気の作業】
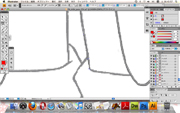
あとはとにかくひたすらペンツールでベジェ曲線を使ってパスを起こして行きます。大体画面表示は1600%か2400%がメインになります。

 あんまり原画に忠実にパスを作ってしまうと見た目がガタガタになるので、見た目重視でアドリブを効かせて『奇麗なパス』を作ることを心がけています。
あんまり原画に忠実にパスを作ってしまうと見た目がガタガタになるので、見た目重視でアドリブを効かせて『奇麗なパス』を作ることを心がけています。
『奇麗なパス』を作るコツは、『アンカーポイントをできるだけ少なくする』。かなり難しいですが、曲線自体の美しさが損なわれないです。特に顔の輪郭なんかは相当アンカーポイントを削って、曲線だけの滑らかな線にするように気を遣っています。
メイキング例で挙げているちびキャラで、線画ひとり分を起こす平均時間はおよそ4時間。決して速いスピードとは呼べません。
全ての線をパスデータ作成にし終わったら、塗りの色を金赤からK100に変えて、透明のオプションを通常から乗算にします。これで、この線画部分は問答無用で絶対に黒になります。オーバープリントにチェックを入れても良いですが、『データ』に反映されるかどうかが心配なのであえて乗算を使用しています。

 ※2015年追記・問答無用で絶対に黒にするには、K100ではなく『レジストレーション』を使ってください。乗算だと結局K100がノセになるだけなので、『絶対黒』にはならなくなります。)
※2015年追記・問答無用で絶対に黒にするには、K100ではなく『レジストレーション』を使ってください。乗算だと結局K100がノセになるだけなので、『絶対黒』にはならなくなります。)
【その4・着色】
線画パスのレイヤーの下に、着色用のレイヤーを新規で作ります。
あとは線画パス同様に色部分をパスで作って行きます。レイヤーは都度必要な数だけ増やしています。顔と体を分けたり、色ごとに分けることもあります。ここらへんは気まぐれ。
ただあまりレイヤーを増やすと自分でも訳がわからなくなるので、数はほどほどを心がけています。今回は色指定を兼ねたイラストなのでアニメ塗りっぽくなっていますが、グラデーションツールやグラデーションメッシュを使えばイラレ上でもフォトショに匹敵するほどのぼやけたイラストを作ることが可能です。
効果をたくさん使うとよりそれっぽくできますが、データというか動作が鈍くなる傾向に有るのであまりおすすめはできません。
【完成!】
今回はちびキャラを複数、いっぺんにひとつの書類で作業しています。
ひとりずつの分離は、別途ファイルを作ってそこにコピーするか、他のキャラを全部消すかでやっていきます。
 ちなみに別ファイルを作る場合は、レイヤーパレットオプションの『コピー元のレイヤーにペースト』にチェックを入れてコピーしています。これをやると、分離したレイヤー自体がごっそりコピーされるので、後々の作業が非常に便利。後々作業をしないのであれば、レイヤーは統合した方が良いでしょう。
ちなみに別ファイルを作る場合は、レイヤーパレットオプションの『コピー元のレイヤーにペースト』にチェックを入れてコピーしています。これをやると、分離したレイヤー自体がごっそりコピーされるので、後々の作業が非常に便利。後々作業をしないのであれば、レイヤーは統合した方が良いでしょう。
イラレのバージョンがCS2以上であれば『ライブトレース』というとっても便利な機能を使って簡単に線画をパスに変換することができます。
光野もこいつを試しに使ってみたのですが…やっぱり機械さんのイメージと光野のイメージは違うようで。自分好みの奇麗なパスを作るには、やっぱり時間と手間を惜しんじゃいけないのねということで光野は使っていません。しかしライブトレースでも結構充分なクオリティで線画パスが作成されるので、お持ちの方は試してみてはいかがでしょうか。
実は、この一連の作業、フォトショでもできちゃうんです。フォトショの場合『ラバーハンド』が使えるので、ベジェがどの方向に行くのかがわかるので非常に便利。
しかしパスの保存を忘れると「水の泡」になりやすいというとんでもない欠点があります。
やりやすさから光野はイラレでの作業を好んでいますが、
「イラレなんて持ってないよ!」という方はフォトショでも充分できますということをお伝えしておきます。
…もっとも、フォトショ使用のイラストでも、光野、似たようなことをやっております。色の範囲指定をパスで行うことが多々あるので、パス(ペンツール)は切っても切れない大事なツールです。
【使用ツール】
Adobe Illustrator CS4
Adobe Photoshop ver7(スキャン), CS4(調整)
MacBook OSX(10.5) →ページトップへ戻る